之後會以create-react-app建立的專案,來進行React後續的學習,
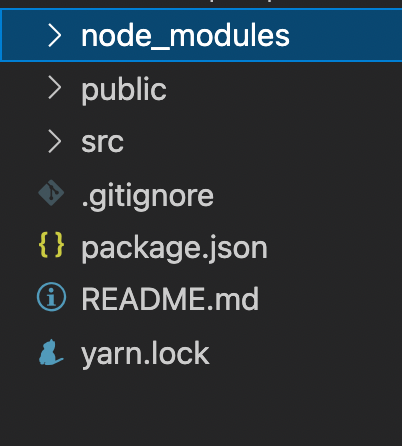
來看看建立後專案的結構,了解一下預設資料夾和檔案有什麼用途吧~
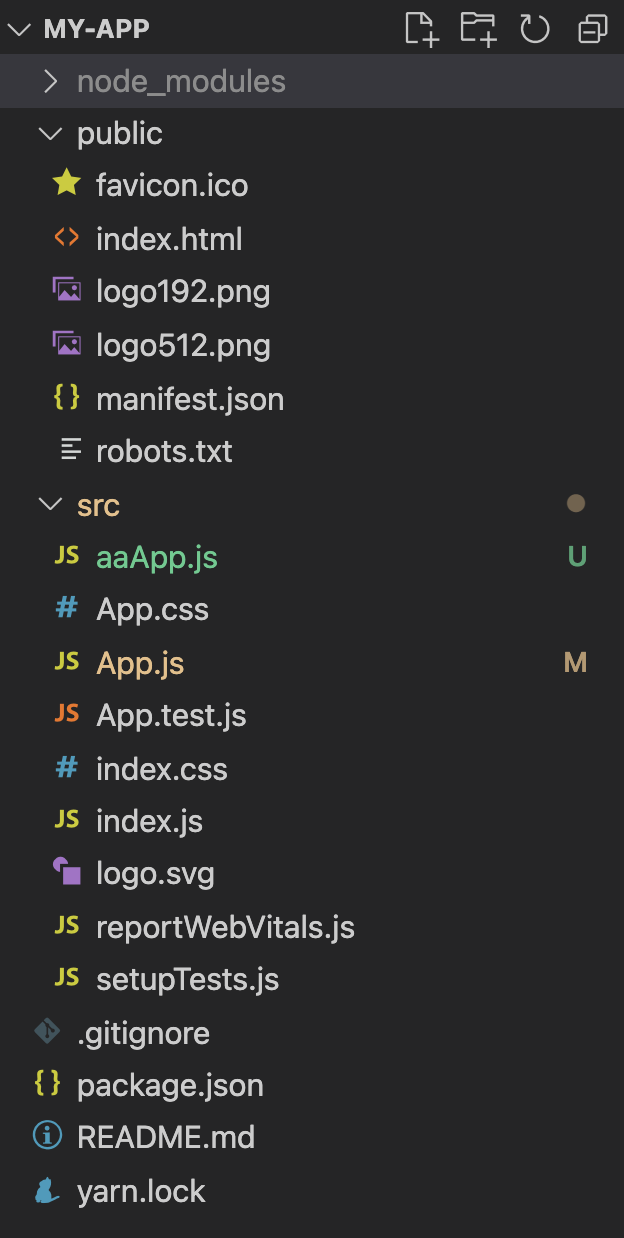
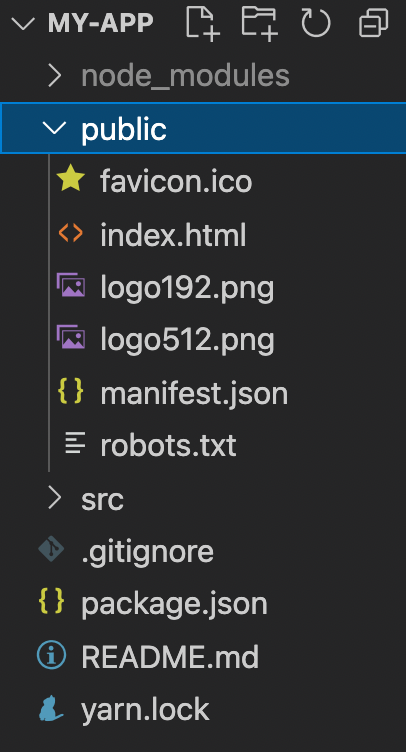
專案內部的資料如下:
專案會使用到的node模組套件安裝後放置的資料夾。
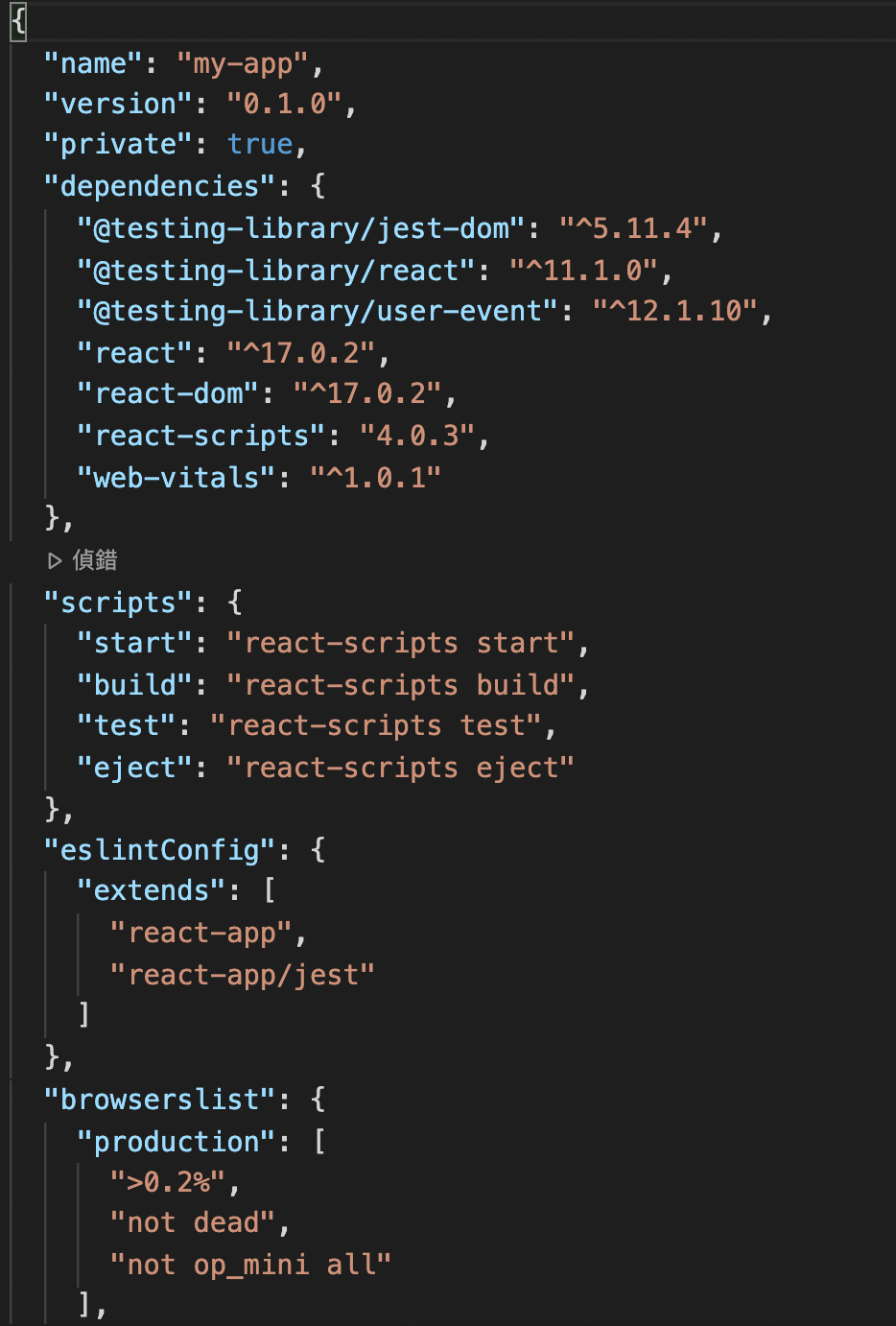
專案的資訊紀錄,例如專案名稱、版本、套件版本描述等,在終端機輸入yarn(npm) install後便會根據package.json安裝這些套件。

公共資料夾,放置靜態檔案,不會被webpack編譯。
● favicon.ico:
Favorites Icon網站書籤縮圖。
● index.html:
啟動http伺服器的首頁,專案中唯一的html檔,,透過這個節點作為React元件的渲染區域。
● manifest.json:
主要用於在行動裝置上提供我們的應用程序(APP)的訊息json文件。

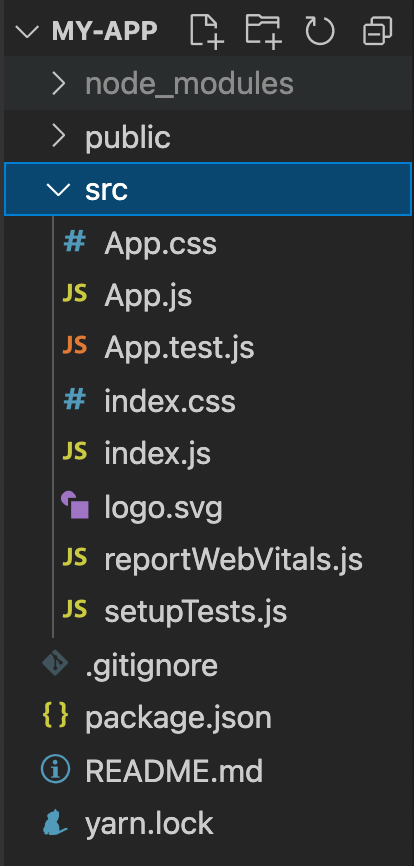
主程式檔案的放置區域,打包後原始碼會被webpack編譯。
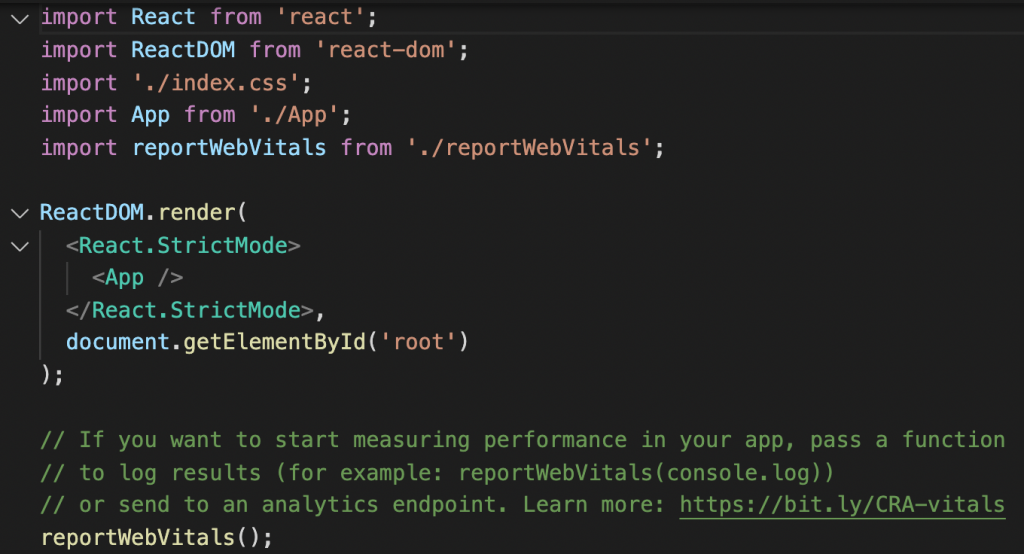
●index.js:
react專案的進入點。
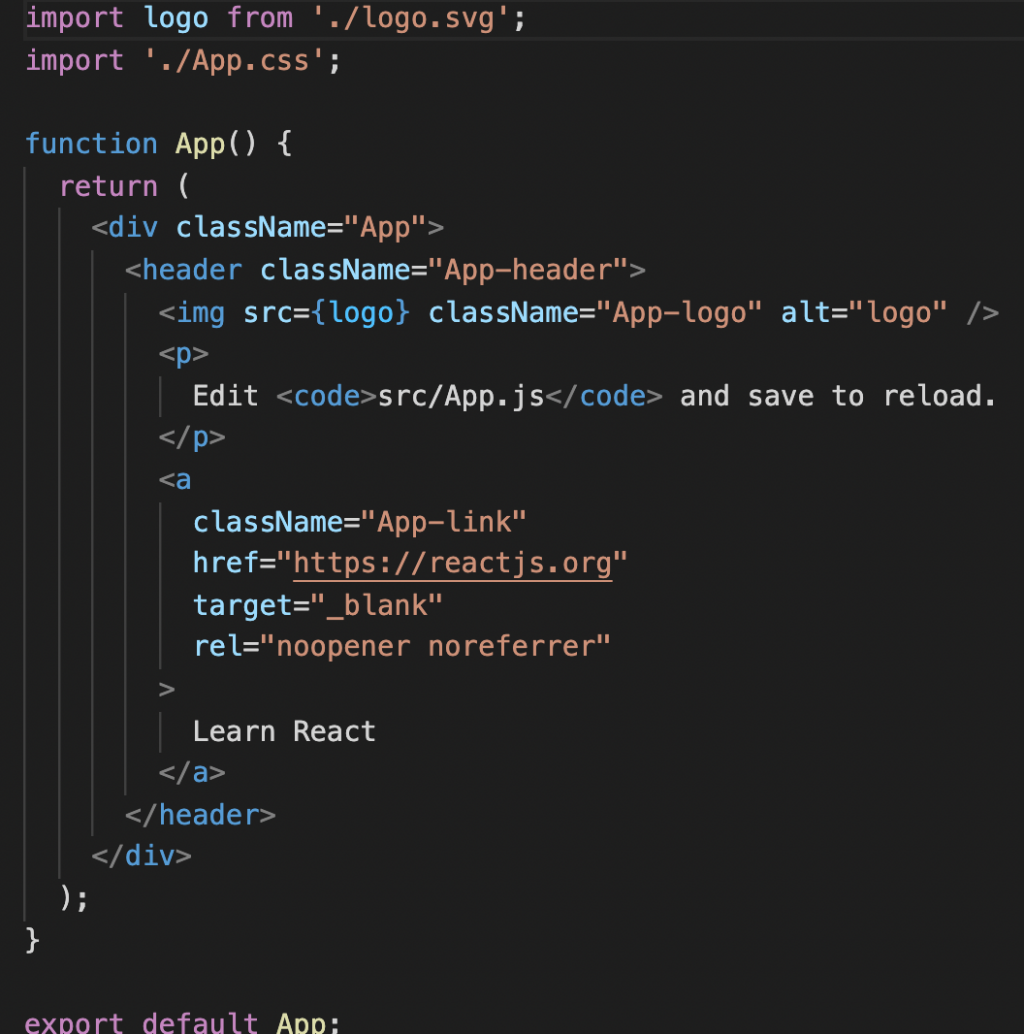
●App.js:
專案預設的component(元件)。
●index.css:
引入index.js的css。
●App.css:
引入App.js的css。
●App.test.js:
執行npm test的監控模式(watch mode)時,App.js的測試用檔案。
●reportWebVitals.js:
web-vitals網站效能指標數據收集測試。
*web-vitals介紹 https://www.ithome.com.tw/news/137434
●setupTests.js:
在npm test之前執行測試環境設定與初始化。
